
– switch to a different style sheet, not located at css/style.css Let us now imagine we want to perform one of the following operations: Let us also assume our website is composed of just 3 pages, with the following minimal code: Having gone through chapter 3, you already know that this is largely achievable by web developers through the implementation of an original style sheet by using CSS.įor the sake of simplicity, let us assume for this example that all the web pages of our hypothetical web site have in common the style sheet, the header section (that may include a navigation menu) and the footer section. Each site has generally a distinctive graphical character, present in each single page, that will let us recognise it and let us know when we are navigating inside it (and when we are leaving it).


Within the same website, maybe the layout of a certain section could differ from the layout of other sections, but generally there are still enough graphical elements (such as the logo, the choice of colors, the fonts and others) to tell that on navigating from page to page, we are still inside a coherent, related set of web pages. Of course, the reason we notice is that the graphical aspect of the pages, the style of the pages, changes. When we do click on an external link that brings us to a different website, we immediately notice.

We have the feel, while navigating from a page to another, that we are still within the same website. What is the difference between a bunch of interlinked pages and a proper website? For one, in a website all the pages somehow “look the same”. Let’s image we want to create several pages, instead of a single one, and link them together, maybe through a navigation menu, in order to build a full fledged web site.
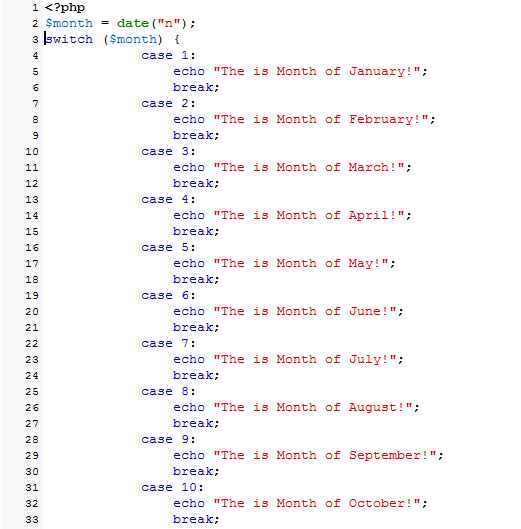
Php language example how to#
We have already seen in chapter 3 how to write the code for a basic HTML page.


 0 kommentar(er)
0 kommentar(er)
